Astăzi o să vedem cum putem să ne folosim de o temă WordPress simplă, de blog, pentru a face un site de prezentare.
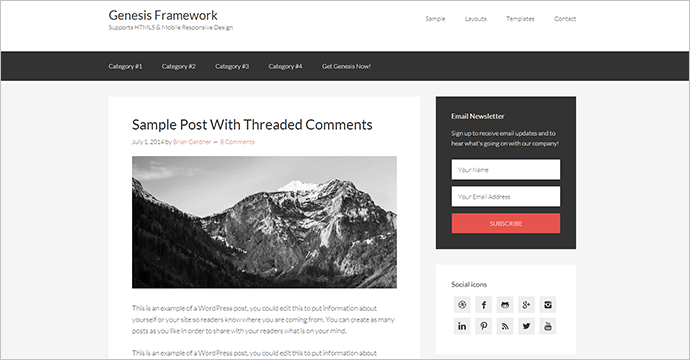
Vom pleca de la tema child standard care vine cu Genesis Framework – Genesis Sample Theme – care arată cam așa.

Genesis Framework este un framework pentru WordPress. Din punctul nostru de vedere Genesis este cea mai bună variantă pentru a construi un site pe WordPress. Are design responsive, este rapid, folosește cele mai noi tehnologii: html5, css3, microdata. Codul sursă este auditat dpdv al securității chiar de unii membri din echipa WordPress.
Pentru a transforma o temă de blog într-una business, pentru un site de prezentare, trebuie să definim mai întâi ce înseamnă tema WordPress business. În general, temele business au un homepage personalizat, nu doar o înșiruire a ultimelor articole postate.
De obicei, temele business au pe homepage un slider sau o poză mare, un slogan, o prezentare a serviciilor, testimoniale ale clienților, un call-to-action, etc. În acest gen o să facem și noi tema noastră. Dar fără a insista prea mult pe elementele de pe homepage. Acest articol este doar o demonstrație conceptuală a ceea ce se poate face cu Genesis Framework.
Primul pas este să luăm un pachet de hosting. Instalăm WordPress cu ajutorul Softaculous (din cPanel). Apoi ne logăm în wp-admin unde încărcam Genesis Framework și Genesis Sample Theme, temă pe care o și activăm.
Mai avem nevoie și de câteva pluginuri:
- Genesis Simple Edits
- Genesis Title Toggle
- Genesis Translations
- Genesis Bootstrap Carousel
- Widget Logic
- Simple Basic Contact Form
- Symple Shortcodes
Pentru a avea un obiectiv bine definit care ne ajută să fim eficienți în construcția site-ului, m-am gândit ca tema business nou creată să fie pentru site-ul de prezentare al unei firme care pune parchet. E un exemplu luat la întâmplare, poate fi orice. Demo-ul temei va fi accesibil internațional așa că vom face site-ul în engleză.
Întrăm în wp-admin și facem câteva pagini – Homepage, About Us, Services, Contact.
În pagina de Contact punem shortcode-ul de la Simple Basic Contact Form. În pagina About Us punem un text de prezentare și o poză. Pe pagina Servicii punem o listă cu serviciile prestate, prețuri, termen de execuție, etc.
Vom mai creea și 3 subpagini pentru Servicii – Servicii 1, 2, 3.
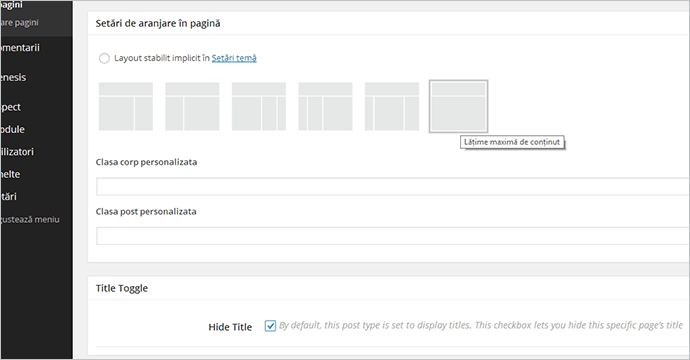
Homepage-ul necesită mai mult de lucru. Deocamdată o să setam layout ca Full Width și bifăm Hide Title de la Title Toggle.

Facem un meniu nou de la Aspect > Meniuri, punem paginile în meniu, îl salvăm. Apoi, de la Aspect > Widget-uri punem widgetul Meniu Personalizat în zona de widgeturi Antet Dreapta (Header Right).
De la Setări > Afișare setăm „Homepage” ca pagină principală.
Home Slider Widget
În continuare o să facem un widget care să apară pe homepage între header și content și care o să conțina un slider cu cele 3 servicii. În mod normal, nu recomandăm folosirea sliderelor. Există suficiente studii care atestă ineficiența acestora în a obține o rată de conversie bună. Însă multă lume preferă sliderele pe criterii exclusiv de frumusețe, așa că o să folosim și noi un slider în tema noastră.
Introducem următorul cod în functions.php. Ca să simplificăm interfața, scoatem și layouturile pe care nu le folosim.
//* Unregister widgets areas & layouts
unregister_sidebar( 'sidebar-alt' );
genesis_unregister_layout( 'content-sidebar-sidebar' );
genesis_unregister_layout( 'sidebar-sidebar-content' );
genesis_unregister_layout( 'sidebar-content-sidebar' );
//* Register Home Slider widget area
genesis_register_sidebar( array(
'id' => 'home-slider',
'name' => 'Home Slider',
'description' => 'This is the home slider section'
) );
add_action( 'genesis_after_header', 'sk_home_featured' );
function sk_home_featured() {
genesis_widget_area( 'home-slider', array(
'before' => '
',
'after' => '
',
) );
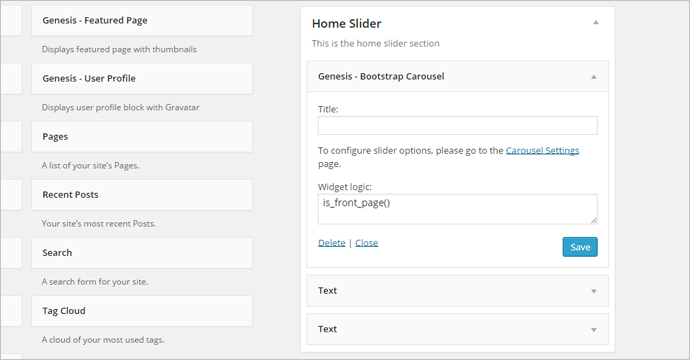
}În acest moment, dacă mergem la Aspect > Widgeturi ar trebui să găsim zona de widget Home Slider în cadrul căreia vom trage widgetul Genesis – Bootstrap Carousel. Iar pentru ca sliderul să apară doar pe prima pagină vom introduce în caseta Widget Logic codul din imagine.

NOTĂ: afișarea zonei de widget Home Slider doar pe prima pagină s-ar fi putut face și din functions.php. Însă am decis să folosim Widget Logic pentru a putea să afișăm în zona respectivă și alte elemente, în funcție de pagină. De exemplu, pe pagina Contact vom afișa o hartă Google.
Sliderul se configurează de la Genesis > Slider Settings ca să preia cele 3 pagini de servicii (e nevoie să știți ID-urile paginilor). În cadrul paginilor respective va trebui să setam ca Imagine reprezentativă o imagine de dimensiuni 1920x380px.
Căutăm pe Google Images „wooden background”, „wooden textures”, „wooden floors” sau ce ne mai trece prin minte ca să găsim o poză frumoasă. Atenție la drepturile de autor, noi am folosit poze de pe graphicburger.com care sunt gratuite.
Copywriting
Următorul pas este cel de copywriting – crearea și introducerea conținutului pe site.
Acest pas este probabil cel mai important în crearea unui site de prezentare. Arhitectura informației este principalul motor al îmbunătățirii ratei de conversie.
Nu vom acorda prea multă atenție acestui lucru aici pentru că scopul nostru este demonstrarea unui concept. Și anume transformarea unei teme de blog într-una business, nu crearea efectivă a unui site de prezentare pentru un client real.
Am folosit pluginul Symple Shortcodes ca să introducem diverse elemente: testimoniale, tabele de preț, call-to-action, etc.
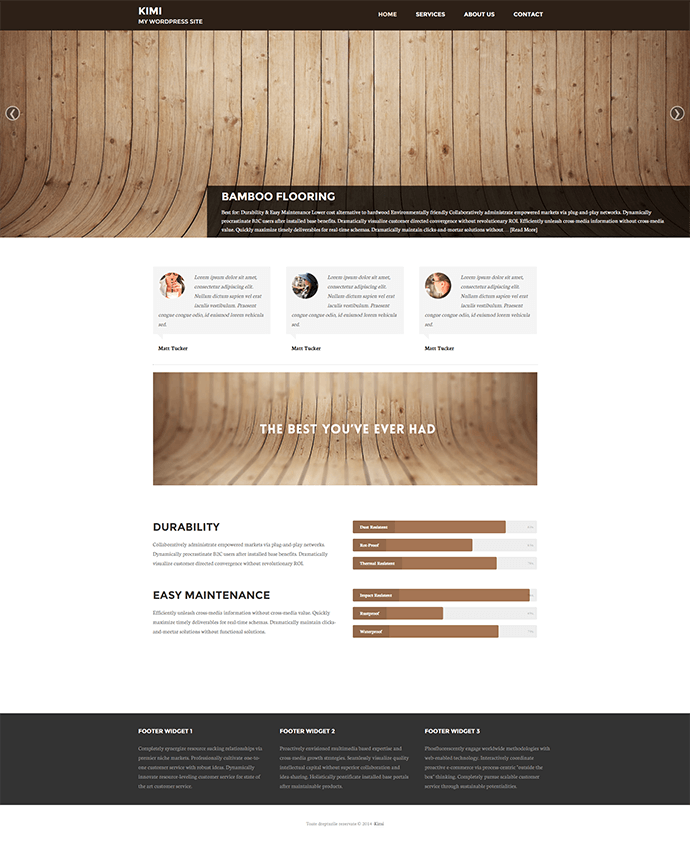
Deși demonstrația conceptului este terminată și avem în acest moment o temă business, am decis să o și stilizăm puțin din CSS ca să arate mai bine, editând fișierul style.css al temei.
Pentru găsirea unor culori potrivite am dat o căutare pe Google după „color palette from image” ca să ne alegem o paletă de culori potrivită cu una dintre pozele alese pentru site.
Am ajuns pe cssdrive.com unde încărcăm poza și ne apare un set de culori pe care le vom folosi la stilizare.
Modificările sunt prea numeroase pentru a le descrie în detaliu aici (am schimbat culori, fonturi, am micșorat înălțimea headerului, etc).
Final

Lasă un răspuns