Presupun că majoritatea dintre voi știți ce este WordPress, dar pentru cei care poate nu știu, WordPress este cel mai popular CMS (Content Management System), adică o platformă prin care îți poți construi un site.
43% din toate site-urile din lume rulează pe WordPress, undeva la peste 800 de milioane de site-uri. Este open-source, se poate folosi gratuit.
E o platformă modulară, se pot instala diverse module (teme pentru design și pluginuri pentru funcționalități extra) cu ajutorul cărora se poate construi aproape orice tip de site: ziar online, site de prezentare, magazin online etc.
Proiectul Gutenberg
WordPress este în acest moment în mijlocul unui proces complex de modernizare, probabil cea mai radicală schimbare prin care a trecut platforma de-a lungul anilor. Această modernizare a început în 2017 sub numele “proiectul Gutenberg”.
Scopul general al proiectului Gutenberg este de a simplifica experiența de utilizare a WordPress – atât pentru cei care scriu, editează și publică conținut, cât și pentru cei care construiesc site-uri.
Schimbarea asta majoră a apărut pentru că nativ în WordPress nu exista o interfață unitară de unde să poți edita tot site-ul, atât pe parte de design, cât și pe parte de conținut.
Platformele concurente, cum ar fi Squarespace sau Wix, oferă astfel de interfețe simple prin care oricine își poate construi un site, fără cunoștințe tehnice.
Ca soluție la problema asta au început să apară și să aibă succes pluginurile WordPress de tip page builder, cum ar fi Divi, Visual Composer, Oxygen, Thrive sau Elementor, care a devenit și cel mai popular.
Pluginurile astea au adăugat editorul lor propriu peste WordPress și rezolvau problema unei interfețe mai intuitive în care să-ți editezi site-ul, dar adăugau un strat de complexitate și probleme de performanță.
În plus, fiecare venea cu o altfel de interfață, diferită de interfața WordPress, diferită și de interfețele celorlalte pluginuri. Nu exista o standardizare. Fiecare plugin făcea lucrurile altfel.
Lucrurile astea afectau experiența de utilizare, precum și percepția despre WordPress, care părea o platformă învechită, neprietenoasă și neperformantă.
Așa că cei la Automattic, organizația care dezvoltă platforma WordPress, au decis să construiască o interfață nouă cu funcționalitățile unui page builder și în care să lucrezi, atât la conținut, cât și la design și layout, fără să trebuiască să știi programare.
Așa a pornit proiectul Gutenberg și dezvoltarea lui este împărțită în patru faze.
- editare
- personalizare
- colaborare
- multi-language
Phase 1 – Editare
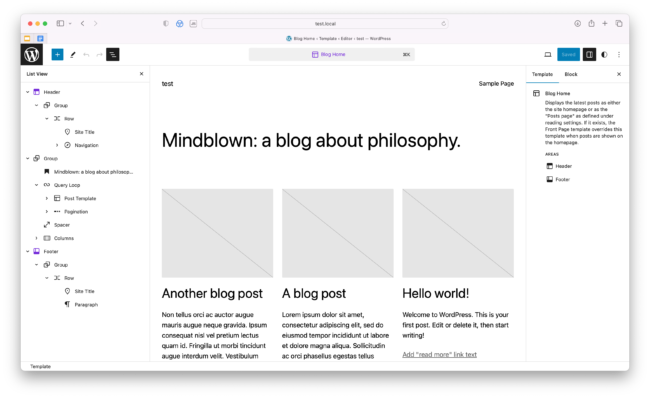
Prima fază a constat în crearea unei interfețe de editare a conținutului din pagini, acest nou editor a fost introdus în WordPress în 2018 și a fost îmbunătățit încontinuu de atunci.

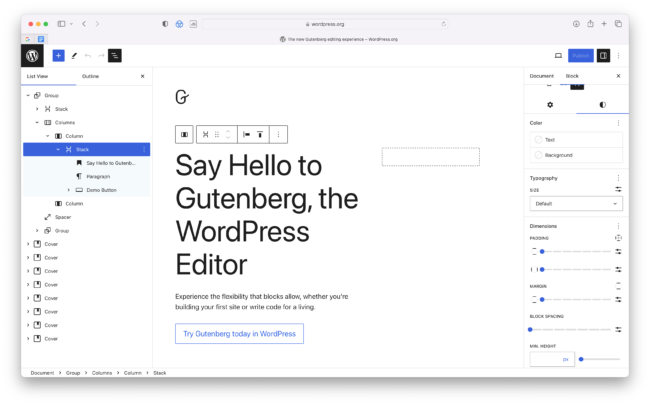
Noul editor este gândit și construit pe ideea de a folosi „blocuri” pentru conținutul paginilor. Orice element de conținut e un block care poate fi adăugat, eliminat, mutat mai sus sau mai jos și modificat în diverse moduri.
În imaginea de mai sus vedeți cum arată interfața editorului, în partea stângă sunt blocurile care pot fi introduse, în partea de mijloc este conținutul paginii, iar în partea dreaptă este coloana de setări de stil, de unde se pot schimba diverse opțiuni cum ar fi culoare, dimensiune, spațiere etc.
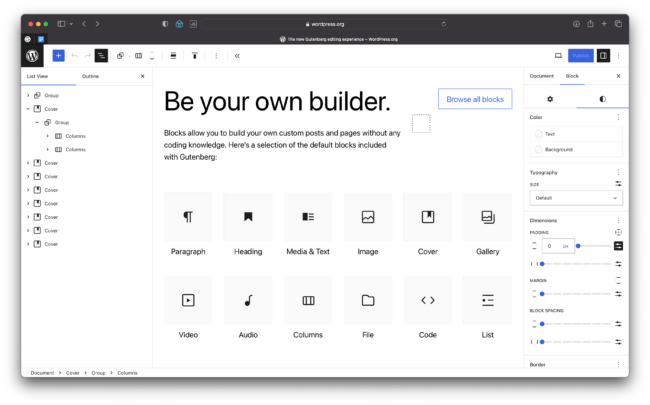
Gutenberg vine cu un număr de blocuri native:
- paragraf de text
- titluri și subtitluri
- liste
- coloane
- butoane
- imagini și galerii de imagini

Și pe lângă aceste blocuri native, oamenii care au abilități tehnice pot să își creeze propriile blocuri custom.
Phase 2 – Full Site Editing
A doua fază e focusată pe posibilitatea de editare completă a site-ului dintr-o singură interfață folosind blocuri.

În această fază au fost introduse teme WordPress de tip nou (block themes) în care nu doar conținutul e format din blocuri, ci și headerul și footerul paginii sunt blocuri acum, deci absolut toate elementele de pe pagină sunt blocuri.
Este probabil faza cea mai importantă, faza în care au dispărut din WordPress secțiunile de widgeturi, de meniuri, de customizer, și a apărut o singură interfață de editare a întregului site.
Phase 3 – Colaborare
A treia fază e cea de Colaborare, obiectivul este crearea unei modalități mai intuitive pentru ca mai mulți oameni să editeze conținutul de pe site în același timp.
E faza în care suntem în momentul scrierii acestui articol, s-a intrat în această fază în august 2023, odată cu lansarea versiunii WordPress 6.3.
Phase 4 – Multi-language
A patra fază e despre Multi-language, se va lucra la o implementare nativă pentru site-uri care au versiuni în mai multe limbi.
Cam asta ar fi direcția în care merge proiectul Gutenberg și de fapt WordPress ca platformă.
Cum putem construi site-uri cu noul WordPress?
Pentru a folosi funcționalitatea de Full Site Editing e nevoie de o temă WordPress de tip nou (block theme), cum e și tema default – Twenty Twenty Three.
Aceste teme au o structură diferită față de temele clasice.
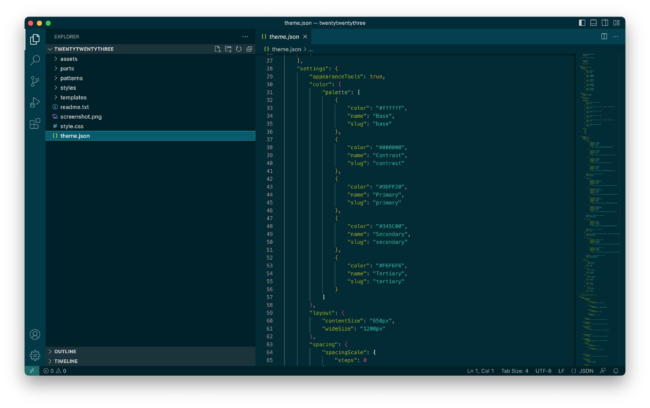
Avem un fișier theme.json în care sunt declarate stilurile globale CSS:
- paleta de culori
- fonturile și elemente de typography
- spațiere
Aici se mai pot declara stiluri CSS pentru fiecare tip de bloc în parte.

O altă diferență față de temele clasice este că nu mai avem fișiere PHP, avem o serie de fișiere HTML, în folderul parts sunt șabloanele pentru header și footer, și în folderul templates sunt șabloanele pentru diverse pagini:
- pentru prima pagină
- pagina de blog
- pentru pagina unei postări
- pagina unei categorii
- pagina de search
- etc.
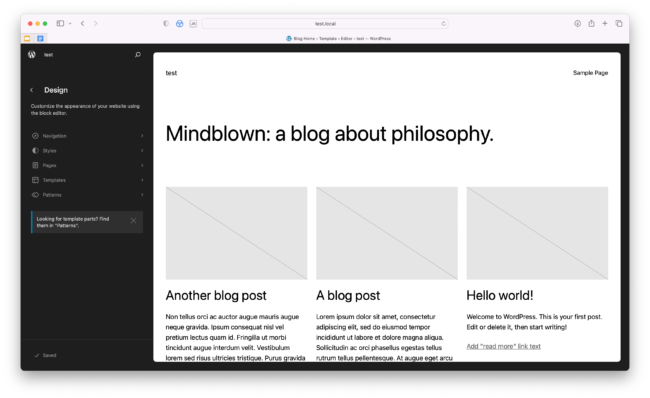
Nu e însă obligatoriu să lucrezi în cod pe aceste fișiere, decât dacă dorești. Asta e noutatea, toate modificările se pot face din interfața de administrare WordPress de la Aspect > Editor.

Atât modificările de stil, culori, dimensiuni, spațiere etc, cât și elemente de layout din template-urile pe care le menționam, totul se poate face de aici.
Se pot creea template-uri noi, se pot modifica template-urile existente. Orice bloc din template-urile respective poate fi rearanjat, copiat, duplicat, modificat, șters sau readăugat. Nu trebuie să știi programare, se modifică din câteva clickuri.
Modificările făcute în interfața de administrare nu suprascriu fișierele din temă, ele sunt salvate în baza de date și există un istoric cu revizii de unde se poate trece înapoi la o versiune precedentă.
Cu ajutorul unui plugin numit Create Block Theme se pot și exporta toate aceste modificări făcute.

Putem exporta:
- sub forma unei teme noi
- sub forma unei teme copil a temei actuale
- sau sub forma unei variații de stil a temei actuale.
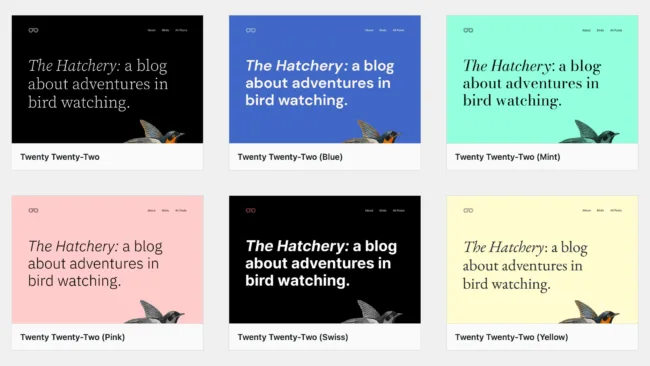
Aceste variații de stil sunt și ele o noutate adusă de Gutenberg și reprezintă versiuni diferite de design pentru site.

Utilitatea ar fi că poți avea o versiune pe negru și să o activezi de Black Friday sau o versiune pe roșu pe care să o activezi de Crăciun sau Valentine’s Day, după care revii la designul obișnuit.
Nu este afectat conținutul paginilor, se schimbă doar designul.
Pe lângă temele acestea de tip nou, au început să apară și pluginuri noi, numite block plugins.
Ele adaugă funcționalități extra blocurilor native Gutenberg sau introduc blocuri custom în editor.
Un exemplu de plugin nou este Block Visibility, care introduce niște setări noi în partea dreaptă a editorului: setări de vizibilitate a blocului pe care l-ai selectat.

Se poate seta ca un anumit bloc sau grup de blocuri să fie ascuns vizitatorilor de pe mobil. Poți seta ca un anumit bloc să fie vizibil pe site de la data de 1 august până la data de 15 august, e util pentru afișarea unei promoții care este pe termen limitat.
Aici e o oportunitate pentru programatori să construiască peste Gutenberg funcționalități extra care nu există default in WordPress, sau să construiască blocuri custom și modele de blocuri.

Modelele de blocuri ar fi o altă noutate interesantă adusă de Gutenberg. Aceste block patterns (modele de blocuri) sunt în principiu mai multe blocuri grupate la un loc, care au o anumită stilizare și care pot fi refolosite rapid fără să trebuiască să creezi manual modelul de fiecare dată.
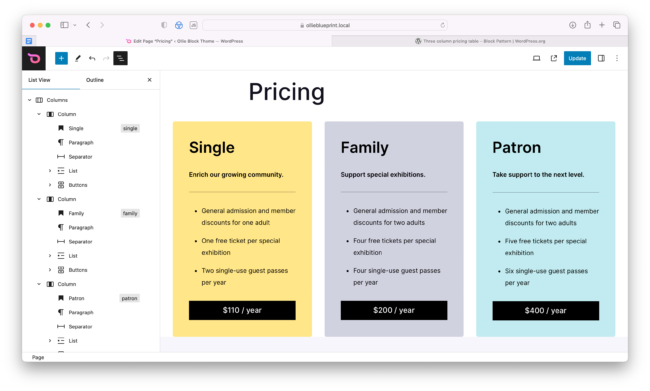
De exemplu, acest tabel de prețuri se poate creea manual prima dată în 2-3 minute.

E vorba de un block de tip coloane, setat să aibă 3 coloane, fiecare coloană are setată câte o culoare de fundal și sunt adăugate câte 5 blocuri în fiecare coloană:
- heading
- paragraf
- linie de despărțire
- listă
- și buton
Dacă avem nevoie de tabelul ăsta și pe altă pagină, se poate salva ca block pattern, apoi îl introducem direct unde mai avem nevoie, fără să-l facem din nou manual.
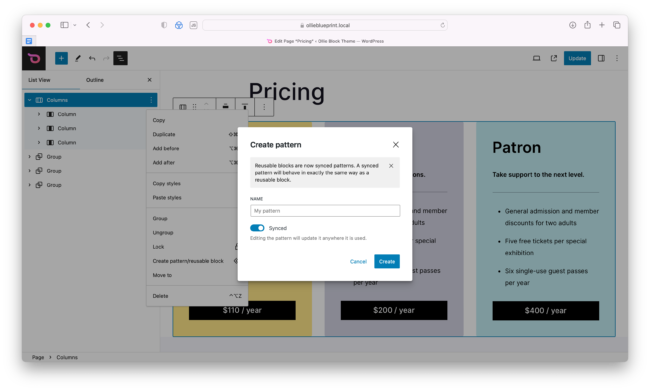
Selectăm tot grupul mare de blocuri, facem click pe cele 3 puncte din dreptul lor, facem click pe Create pattern / reusable block, îi dăm un nume și îl salvăm.

Pattern-urile pot fi sincronizate sau nesincronizate.
Sincronizat înseamnă că atunci când modifici ceva la el se va modifica automat pe toate paginile pe care ai mai introdus acest pattern. Nesincronizat înseamnă că nu se va modifica peste tot.
Există deja unele block patterns care vin default în WordPress, unele teme block themes vin și ele cu patterns, pluginurile de blockuri custom vin și ele cu unele patterns gata create, se mai găsesc patterns pe site-ul wordpress.org, este acolo o galerie unde oricine își poate face publice propriile patterns pe care le-a creat și oricine le poate lua de acolo cu copy/paste ca să le folosească pe propriul site, unde poate să le modifice după cum dorește și să le salveze ca pattern-uri noi.
Colecțiile astea de block patterns ne ajută să facem modele de pagini întregi, de sus până jos, mai puțin partea de header și partea de footer, și asta deschide niște posibilități de a creea site-uri într-un timp mai scurt.
Toate aceste unelte noi pun bazele unui nou WordPress, ca fundație pe care se pot construi lucruri foarte interesante.
De exemplu, noi avem o implementare pentru clienții noștri, un fel de onboarding wizard.
Când intri în interfața de administrare a unui site nou îți apare wizard-ul ăsta unde:
- alegi domeniul tău de activitate (ca să știe cu ce texte și poze să populeze site-ul)
- alegi ce obiective ai pentru site (ca să știe ce pluginuri să instaleze pentru funcționalitățile necesare)
- alegi un design dintre 6-8 opțiuni (acestea sunt create cu template-urile de block patterns de care vă spuneam mai devreme)
- sunt create automat pe site pagini de home, despre noi, servicii, galerie, contact
- și este creat site-ul.
Durează 2 minute să fie gata, apoi poți să-l modifici, să înlocuiești textul și pozele, să modifici layout-ul / design-ul, tot ce dorești.
O soluție de genul ăsta economisește câteva ore de muncă, nu mai pleci de la zero cu site-ul.
Avantaje Gutenberg
De obicei, reacția oamenilor e să spună că se puteau deja face cu Elementor toate astea și nu e nimic revoluționar la Gutenberg.
E adevărat că se pot face multe lucruri cu pluginurile existente de tip page builder, cum e Elementor, e adevărat și că nu poți face ÎNCĂ orice vrei cu Gutenberg, e un proiect în derulare, încă se mai schimbă lucruri prin interfață, apar funcționalități noi, se redenumesc secțiuni. Nu e încă perfect.
Dar pentru site-uri care nu au nevoie de cine știe ce implementări complexe, cum ar fi un site simplu de prezentare, de exemplu, editorul nou și blocurile native sunt suficiente și au avantaje clare față de folosirea metodelor vechi de a construi site-uri.
Simplitate
Principalul avantaj ar fi simplitatea, dar mă refer la ușurința de utilizare, toate uneltele sunt ușor de folosit odată ce le înveți și te obișnuiești cu ele.
Mă refer la simplitatea tehnică a site-ului. Un site WordPress este un sistem format din mai multe alte sisteme, mai mult sau mai puțin complexe.
Cu cât e mai complex sistemul ăsta de sisteme, cu atât e mai dificil de administrat și devine vulnerabil pe termen lung. De exemplu, am întâlnit multe situații cu clienți care nu mai țin minte cum sunt implementate anumite funcționalități pe propriul site. De-a lungul timpului au lucrat cu mai mulți oameni care a implementat fiecare câte ceva într-un alt mod și a ajuns proprietarul să nu mai țină minte cine, ce și cum a implementat.
De aia recomandarea mea personală este și a fost mereu să se urmărească pe cât posibil simplitatea. Iar acum cu Gutenberg a devenit posibil să menținem setup-ul cât mai simplu și să folosim aproape exclusiv doar uneltele native din WordPress.
Păstrând setup-ul simplu, vom avea costuri mai mici pentru mentenanță pe termen lung – total cost of ownership – pe care nu îl măsurăm neapărat în bani, ci și în timp și efort pe care îl investim în administrarea și mentenanța site-ului.
Cu cât avem mai multe pluginuri pe site cu atât crește riscul de a apărea incompatibilități atunci când le actualizăm.
Iar să nu le actualizăm nu e niciodată o idee bună, decât poate temporar, pentru că principala cauză a infecțiilor este dată de vulnerabilități prezente în teme sau plugin-uri WordPress neactualizate.
Deci un avantaj al simplității este și securitatea.
Securitate
De exemplu, Elementor a avut în martie anul ăsta niște vulnerabilități. Unii proprietari nu mai țineau legătura cu cine le-a făcut site-ul, nu aveau abonamente de mentenanță sau aveau licențe de Elementor expirate și nu puteau face update la ultima versiune în care se rezolvaseră vulnerabilitățile.
Site-urile au ajuns infectate, nefuncționale, poate și penalizate de Google, iar asta a dus la costuri pentru proprietari: ori timp și efort propriu, ori bani către un specialist ca să rezolve problemele.
Chiar dacă nu se pot reduce la zero, totuși riscurile astea se pot minimiza dacă ne bazăm pe uneltele native din WordPress și reducem dependența de pluginuri premium.
Performanță
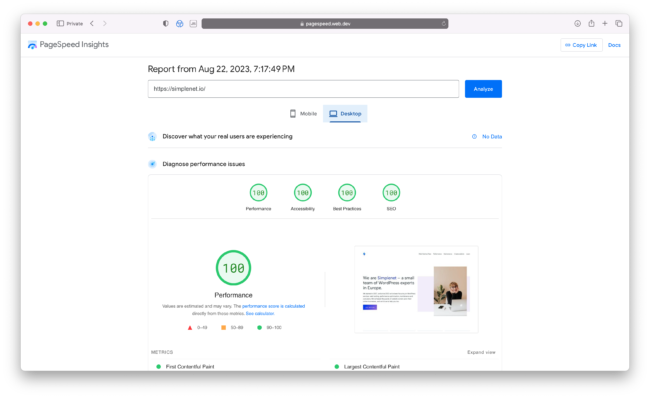
Un alt avantaj adus de simplitate și de folosirea uneltor native din WordPress este performanța site-ului, adică un timp de încărcare al paginilor cât mai redus.
Performanța WordPress e un topic destul de complex, dar ca idee, timpul de încărcare al unei pagini e format din trei bucăți, iar pe ultima bucată lucrurile se întâmplă pe dispozitivul vizitatorului, unde lucrează browserul ca să randeze pagina.
Acolo nu ne mai ajută nici hostingul, nici caching-ul, nici optimizarea bazei de date sau a imaginilor, acolo contează performanța dispozitivului și cât de mult are de lucru.
Nu putem controla puterea de calcul a dispozitivelor oamenilor care ne accesează site-ul, poate un vizitator are un telefon mai vechi, cu procesor mai slab sau memorie RAM insuficientă. Când va accesa site-ul, i se va încărca greu, cel puțin partea asta de randare a paginii. Ce putem face noi este să îi dăm acelui dispozitiv cât mai puțin de muncă.
Asta înseamnă o structură a paginii cât mai simplă, cu o ierarhie pe cât mai puține nivele, o complexitate cât mai redusă pentru CSS, cât mai puțin JavaScript, Javascript care să nu modifice structura DOM.
Aici e problema mare a pluginurilor de tip page builder, generează pagini cu o structură complexă și folosesc mult CSS și JavaScript, de multe ori inutil, nefolosit pe pagina respectivă.
Javascript în principal are cel mai mare cost asupra performanței.
Ca exemplu, e o diferență între o imagine de 100 KB și un JS de 100 KB.
De transferat, sunt transferate în același timp, dar imaginii, browserul îi face decodare (image decoding) apoi afișare (rasterize paint), chestie care se întâmplă în milisecunde. În schimb, JavaScript-ul este dezarhivat, apoi este parsat, compilat și la final executat.
Operațiunile astea nu prea durează milisecunde, mai ales pe dispozitive lente unde pot dura câteva secunde bune. Cu cât avem mai mult Javascript pe site cu atât va fi mai greu să obținem un timp scurt de randare a paginii de către browser.
Temelor noi de tip block vin cu foarte puțin Javascript, de exemplu tema default Twenty Twenty Three are 2 fișiere totalizând 3 KB care sunt folosite pentru meniul hamburger afișat pe mobil. Codul este vanilla JS, nu folosește jQuery, deci nu mai încarcă nici librăria jQuery.
Stilurile CSS generate de theme.json sunt inline, nu se mai încarcă încă un fișier css, se mai economisește un request. Și fonturile folosite în temă sunt încărcate din folderul assets, nu se mai fac request-uri către Google Fonts, deci se mai economisește și acolo un request sau mai multe, depinde câte fonturi sunt.
Blocurile native Gutenberg generează pagini cu o structură DOM mai simplă decât cele generate de page buildere.
Deci ca performanță, un site făcut cu o temă de tip nou și cu conținut creat cu blocuri native va fi mereu mai performant decât unul creat cu un page builder.

Oportunitate
În încheiere, schimbarea asta majoră din WordPress reprezintă un val de oportunități.
E o oportunitate pentru end-user să-și facă singur un site.
E o oportunitate pentru cei care construiesc site-uri să le ofere clienților site-uri mai performante și mai securizate. Cu costuri mai mici și mai ușor de întreținut. Fără să mai depindă de pluginuri externe.
E o oportunitate pentru developeri să construiască peste Gutenberg unelte pe care să le licențieze către cei care construiesc site-uri, agenții sau firme de hosting și care să-i ajute pe aceștia să-și vândă ei mai departe serviciile.
Se pot crea:
- teme de tip nou (block themes),
- pluginuri cu blocuri custom
- soluții de onboarding pentru site-urile clienților
- soluții de creare rapidă de site-uri pe bază de template-uri sau cu ajutorul AI
- aranjarea blocurilor în pagină cu ajutorul AI
- etc.
Sunt sigur că există și alte oportunități pe care poate nici eu nu le văd acum.
Ideea e că suntem într-un moment în care se formează un val, iar cei care vor intra primii pe piață cu niște unelte construite peste Gutenberg vor avea șansa să călărească valul ăsta următorii 10-15 ani.
Deci dacă erați în căutare de idei de afaceri în tehnologie și în online, vă recomand să studiați mai în detaliu direcția asta spre care merge WordPress pentru că există oportunități de business.
Resurse:

Lasă un răspuns