Îmbunătățește timpul de încărcare al site-ului tău WordPress.
Dacă site-ul tău are scoruri slabe Core Web Vitals și se încarcă greu, te putem ajuta cu optimizare, informații și recomandări.
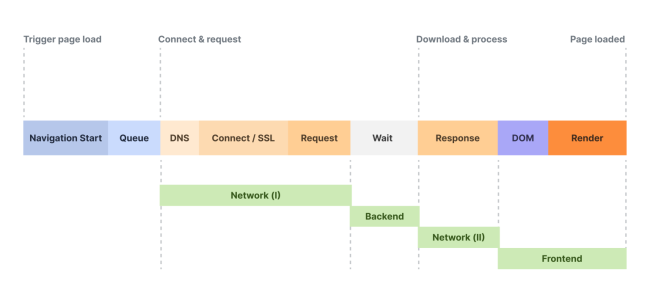
Cum funcționează încărcarea unei pagini web

Backend
Timpul de răspuns al serverului
La acest pas lucrează serverul, procesând codul PHP al site-ului care interoghează baza de date și sistemul de fișiere. Serverul generează pagina HTML și o trimite la browser.
Network (II)
Timpul de transfer al datelor
Browserul citește pagina HTML și începe să descarce toate elementele care compun pagina (imagini, fonturi, fișere CSS și JS etc). În timp ce le descarcă, începe și randarea paginii.
Frontend
Timpul de randare al paginii
Pentru că pagina vine pe bucăți, nu gata asamblată, browserul de pe dispozitivul vizitatorului trebuie să randeze pagina, la fel cum ne asamblăm și noi un dulap luat de la IKEA.
Cum îmbunătățim timpul de răspuns al serverului?
Aici muncește serverul. Obiectivul este să-i dăm serverului cât mai puțin de muncă. Sau să-i dăm muncii cât mai mult server.
Implementare cache
Implementarea unui sistem de full page cache e operațiunea cu cel mai bun raport cost/beneficiu. Se poate folosi un plugin sau cere recomandări de la furnizorul de găzduire.
Pluginuri WordPress
Testarea consumului de resurse al pluginurilor WordPress și verificarea requesturilor non-cacheable este foarte importantă pentru site-urile cu vizite pe pagini fără cache.
Tema WordPress activă
Testarea consumului de resurse al temei WordPress active este la fel de importantă. Recomandăm folosirea temelor WordPress moderne – block themes.
Optimizare bază de date
Curățarea tabelelor care conțin de obicei intrări vechi și orfane (wp_postmeta, wp_options), eliminarea tabelelor create de pluginuri care nu mai sunt folosite.
Setări WordPress
Beneficiile nu sunt la fel de mari ca în cazul altor optimizări, dar configurarea corectă a diverselor setări din WordPress poate ajuta în anumite situații.
Mai multe resurse
Dacă pachetul de găzduire nu are suficiente resurse (CPU, RAM, PHP workers, I/O) ca să proceseze rapid codul PHP și interogările bazei de date, răspunsul va fi lent.
Cum îmbunătățim timpul de transfer al datelor?
Obiectivul este să reducem cantitatea de date ce trebuie transferată de la server la browser și să reducem distanța pe care sunt transferate datele.
Optimizare imagini
Comprimarea imaginilor pentru a reduce dimensiunea, folosirea formatului corect, redimensionarea la dimensiunile exacte necesare, eliminarea imaginilor redundante.
Optimizare CSS
Optimizarea fișierelor CSS presupune minificarea și/sau combinarea lor pentru a le reduce dimensiunea, reducând astfel timpul de transfer al acestora.
Optimizare JavaScript
Optimizarea fișierelor JavaScript presupune minificarea și/sau combinarea lor pentru a le reduce dimensiunea, reducând astfel timpul de transfer al acestora.
Optimizare fonturi
Optimizarea presupune reducerea requesturilor către servere externe (Google Fonts) prin servirea fonturilor de pe un CDN sau de pe propriul server.
Locație server
Site-ul ar trebui să fie găzduit pe un server cât mai aproape de locația de unde vin majoritatea vizitatorilor pentru a reduce distanța de transfer a datelor.
Implementare CDN
Un CDN stochează conținutul static (imagini, fișiere CSS/JS) pe servere distribuite la nivel global. Aceste elemente sunt livrate rapid către vizitator, indiferent de locație.
Cum îmbunătățim timpul de randare al paginii?
Aici muncește browserul de pe dispozitivul vizitatorului.
Nu putem controla viteza conexiunii la net sau puterea de calcul a dispozitivului, putem doar să-i dăm browserului cât mai puțin de muncă.
DOM
Reducerea complexității structurii DOM prin folosirea de blocuri native Gutenberg la construcția paginilor în loc de pluginuri de tip page builder.
JavaScript
Cu cât ai mai mult JS pe site, cu atât va fi mai greu să obții un timp de randare rapid. Minificarea și concatenarea nu ajută aici, doar eliminare, delay și defer.
CSS
Reducerea complexității CSS, eliminarea erorilor de sintaxă, reducerea folosirii @import și !important, eliminarea selectorilor și proprietăților duplicate.
Vrei să ne ocupăm noi de optimizarea site-ului tău WordPress?
Comandă serviciul de optimizare WordPress și experții noștri îți vor îmbunătăți timpul de încărcare și scorurile Core Web Vitals ale site-ului tău WordPress.