Văd constant pe grupuri de Facebook oameni care se plâng de viteza site-urilor pe care le dețin.
Au încercat să aplice tot felul de soluții citite pe bloguri, dar fără succes, nu reușesc să-și facă site-urile să se încarce mai rapid și nu înțeleg de unde e problema și ce ar putea să facă pentru a o rezolva.
Cauza principală a acestei probleme este că majoritatea oamenilor nu știu cum funcționează încărcarea unei pagini web, adică ce se întâmplă tehnic atunci când un vizitator accesează un site, și aplică optimizări în locuri greșite.
Nu este vina lor, articolele scrise pe diverse site-uri pe tema performanței WordPress sunt de cele mai multe ori incomplete sau învechite, gândite mai mult pentru SEO, cu sfaturi generice scrise de oameni care poate nici ei nu înțeleg cum funcționează încărcarea unui site.
Din această cauză, percepția generală este una greșită, se trăiește cu impresia că atunci când un vizitator accesează o pagină, serverul ia site-ul și îl arată vizitatorului, ca și cum ar fi un tablou pe care îl iei dintr-un sertar și îl lipești de perete, cu minim de efort.
În realitate, paginile unui site nu sunt un produs finit. Nu sunt afișate ca și cum ai afișa un tablou gata pictat. Procesul de afișare e mai degrabă similar cu achiziționarea unui dulap de la IKEA.
Cei de la IKEA pregătesc coletul, curierul îl preia și îl transportă până la tine acasă, apoi tu îți asamblezi dulapul. La fel funcționează și încărcarea unei pagini web. Pagina e livrată pe bucăți și browserul o asamblează. E foarte importantă înțelegerea acestui concept.
Al doilea concept important este ideea de single-thread. PHP-ul e single-thread, browserele lucrează și ele single-thread, deci pe toate nivelurile request-urile sunt procesate secvențial.
Acestea fiind spuse, timpul de încărcare a paginii este durata necesară pentru ca browserul de pe dispozitivul vizitatorului să descărce și să afișeze întregul conținut al unei pagini web.

Tehnic, se întâmplă lucrurile următoare…
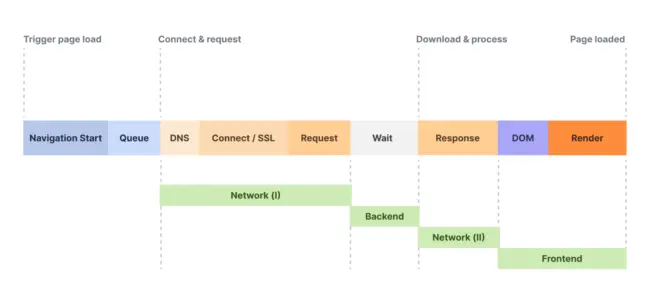
Încărcarea paginii începe atunci când un utilizator inițiază navigarea. De exemplu, când vizitatorul introduce adresa URL a site-ului în browser sau când face clic pe un link.
Network (I)
Browserul de pe dispozitivul vizitatorului (telefon, tabletă, calculator) verifică IP-ul domeniului în DNS, apoi trimite cererea pentru pagină către server.
Dacă site-ul folosește SSL, browserul și serverul negociază o legătură securizată înainte ca cererea să fie finalizată.
La pasul ăsta se fac în jur de 8 drumuri dus-întors de la browser la server până să se facă requestul efectiv pentru conținutul paginii, dar durează de obicei foarte puțin, de ordinul milisecundelor.
Backend
Serverul primește cererea și rulează codul site-ului.
Se deschide un proces PHP pe server (php worker) care procesează tot requestul cap-coadă (single threaded), în ordinea fișierelor:
- index.php
- wp-blog-header.php
- wp-load.php
- wp-config.php
- wp-settings.php
Se interoghează baza de date și request-ul revine la PHP care procesează template-loader.php, se interoghează sistemul de fișiere pentru toate elementele necesare și se compilează pagina HTML.
Când HTML-ul este creat, serverul îl trimite înapoi la browser.
Toată bucata asta e denumită generic timpul de răspuns al serverului sau TTFB (time to first byte).
Network (II)
Browserul primește pagina HTML și face parsing – este pasul pe care browser-ul îl face pentru a transforma datele pe care le primește prin rețea în DOM și CSSOM, care este folosit apoi pentru a „picta” pagina pe ecran.
În esență, citește codul HTML și vede că are nevoie de mai multe elemente (fișiere CSS, fonturi, imagini, fișiere Javascript). Ele pot proveni de la același server sau de la alte servere, caz în care necesită noi interogări DNS și conexiuni SSL.
Browserul începe să descarce elementele respective.
Frontend
Ce face browser-ul aici este să construiască așa numitul DOM tree. DOM (Document Object Model) este reprezentarea obiectelor care formează structura și conținutul unei pagini web.
Sunt mai multe lucruri care se întâmplă aici:
- parsing
- building DOM tree
- preload scanner
- building CSSOM tree
- procesare JavaScript
- style
- layout
- paint
- compositing
- interactivy
Cel mai mare cost asupra performanței îl are procesarea JavaScript: JS-ul este dezarhivat (fiind compressed), apoi parsat, compilat și la final executat.
În esență, browserul asamblează pagina la fel cum asamblăm noi dulapul de la IKEA.
E creată o primă versiune a ei (First Contentful Paint – FCP), dar utilizatorul nu poate încă interacționa cu ea. Mai multe elemente din pagină trebuie să fie adunate înainte ca utilizatorul să poată începe să interacționeze cu pagina, să facă clic sau să deruleze, așa că browserul pregătește pagina pentru interacțiune. Când toate elementele s-au încărcat și toate scripturile și-au finalizat sarcinile de configurare, pagina este în sfârșit gata de utilizare.
Concluzii
Deci per total, timpul de încărcare al unei pagini web e format din 3 timpi:
- timpul de răspuns al serverului (backend)
- timpul de transfer al datelor de la server la browser (network)
- timpul de randare al paginii de către browserul de pe dispozitivul vizitatorului (frontend)
Majoritatea oamenilor optimizează pentru primii 2 timpi, pentru că majoritatea sfaturilor din articolele de pe diverse site-uri acolo se focusează: cache, optimizare bază de date, optimizare imagini, CDN, minificare CSS și JS.
Optimizările respective îmbunătățesc performanța, dar uneori, orice ar face oamenii, nu rezolvă mare lucru, îmbunătățirile fiind minore.
În aceste cazuri problema e de fapt la ultimul pas, la randarea paginii de către browser.
Acolo nu te ajută hosting-ul, serverul sau CDN-ul. Acolo lucrează browserul de pe dispozitivul vizitatorului. Poate un vizitator are un telefon mai vechi, cu procesor mai slab sau memorie RAM insuficientă. Nu poate nimeni să garanteze că dispozitivul ăla va randa pagina într-un timp scurt.
La fel cum IKEA nu poate garanta că un client o să-și asambleze dulapul de la ei de 6 de ori mai rapid decât dulapul de la Mobexpert. N-are cum, la modul serios, să garanteze viteza asamblării pentru că nu poate controla ce face omul acasă la el.
Odată ce înțelegem cum funcționează lucrurile și de ce elemente depinde timpul de încărcare al unui site, putem să identificăm mai bine ce anume trebuie optimizat și să lucrăm exact la problemă.
Pe pagina noastră dedicată optimizării WordPress pentru performanță am scris despre toate aceste elemente și voi continua să public în perioada următoare mai multe tutoriale detaliate despre optimizarea fiecăruia în parte.
Resurse:
Lasă un răspuns