Începem anul 2025 la Simplenet cu o realizare importantă, prima noastră temă WordPress, numită Simplenet, a fost acceptată în repository-ul oficial WordPress.org!
Această reușită are o semnificație aparte pentru mine, având în vedere că nu sunt programator, iar procesul de a crea o temă de la zero a fost o adevărată aventură de învățare.
Lucrez cu WordPress de prin 2008-2009. De-a lungul anilor, platforma a evoluat enorm, iar odată cu introducerea proiectului Gutenberg în 2017, a trebuit să reînvăț WordPress. Am început să explorez și să învăț toate noutățile introduse în Gutenberg legate de blocuri, block themes, block patterns și, desigur, configurarea temelor WordPress prin theme.json.
Tema Simplenet reprezintă rezultatul acestui proces de învățare. M-am inspirat din alte teme deja existente și am încercat să învăț cum funcționează structura unui block theme.
Ce aduce tema Simplenet
Simplenet este o temă minimalistă, rapidă și ușor de personalizat, creată pentru a valorifica din plin puterea blocurilor WordPress. Este perfectă pentru utilizatorii care doresc un website simplu, dar elegant, fără complicații inutile.
Câteva dintre principalele sale caracteristici:
- Compatibilitate completă cu editorul de blocuri WordPress
- Un design curat și responsiv, potrivit pentru diverse tipuri de site-uri
- 18 de stiluri de culori bazate pe Tailwind CSS
- Compatibilitate cu dark mode
Block theme
Tema este una de tip block theme, un tip nou de teme WordPress introduse odată cu editorul de site (Full Site Editing – FSE). Acestea sunt construite în jurul conceptului de blocuri, oferind utilizatorilor posibilitatea de a personaliza fiecare aspect al site-ului folosind interfața vizuală a editorului de blocuri WordPress.
Spre deosebire de temele tradiționale, care se bazau pe fișiere PHP pentru șabloane și personalizare, block themes utilizează un fișier theme.json pentru a controla stilurile globale, cum ar fi culorile, fonturile și dimensiunile.
Block themes permit editarea întregului site direct din editorul WordPress, fără a necesita cunoștințe de programare. Utilizatorii pot modifica header-ul, footer-ul, paginile și alte secțiuni ale site-ului în timp real, doar prin aranjarea blocurilor.
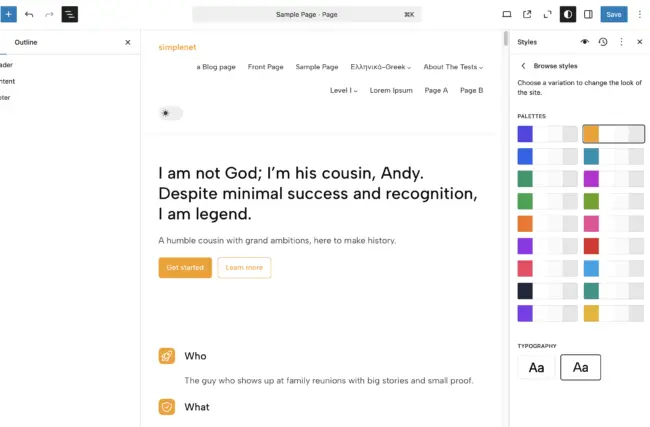
Culori

Una dintre caracteristicile temei Simplenet este includerea a 18 variații de stiluri de culoare inspirate de paleta bine-cunoscută din Tailwind CSS. Aceste variații sunt proiectate pentru a oferi utilizatorilor flexibilitate maximă în personalizarea site-ului, indiferent de tipul sau scopul acestuia.
Poți selecta direct una dintre cele 18 variații de culoare oferite de temă, iar pe viitor plănuiesc să adaug și variații de fonturi pentru a o oferi utilizatorilor o gamă variată de combinații de design.
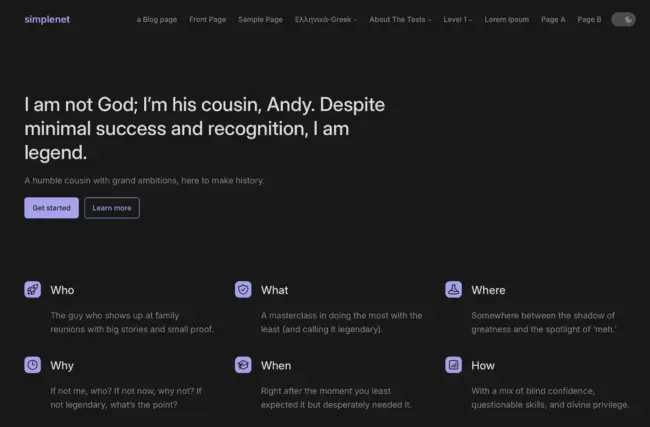
Dark Mode

Toate cele 18 variații sunt complet compatibile cu dark mode, oferind o experiență modernă utilizatorilor care preferă acest mod de vizualizare.
Pentru a folosi Dark Mode trebuie să instalați pluginul Dark Mode Toggle Block creat de Rich Tabor și să adăugați blocul Dark Mode Toggle în header. Voi face în curând și un tutorial video despre cum se poate implementa Dark Mode.
Planuri de viitor pentru tema Simplenet
Adăugarea temei în repository-ul oficial wordpress.org este doar începutul pentru tema Simplenet. Am planuri mari pentru dezvoltarea ei și pentru a aduce mai multă valoare utilizatorilor WordPress în general și clienților noștri în special.
Iată ce urmează:
Tutoriale video pe YouTube – Voi crea o serie de videoclipuri în care voi arăta cum se pot realiza diverse secțiuni pe un site folosind blocuri. De exemplu, voi explica pas cu pas cum se pot construi:
- Hero sections
- Tabele de prețuri
- Secțiuni de testimoniale
- etc…
Adăugarea de block patterns – După ce voi realiza aceste tutoriale, voi include respectivele secțiuni în temă sub formă de block patterns. Acestea vor fi gata de utilizare pentru oricine descarcă și instalează tema. Voi actualiza tema cu fiecare nouă adiție, astfel încât utilizatorii să poată beneficia de funcționalități noi fără efort.
Adăugarea de combinații de fonturi – Plănuiesc să includ combinații predefinite de fonturi care să ofere utilizatorilor mai multe opțiuni de personalizare a designului site-ului.
Crearea de page templates – Voi dezvolta template-uri predefinite pentru pagini, astfel încât utilizatorii să poată configura mai rapid structura site-ului lor. De exemplu, pagini agta făcute pentru Home, Despre noi, Servicii, Contact etc.
Crearea unui plugin de tip onboarding – Intenționez să creez un plugin care să ajute utilizatorii să configureze rapid un site nou, utilizând template-urile, culorile și fonturile integrate în temă.
Cam astea ar fi planurile cu tema WordPress Simplenet. Dacă utilizați tema Simplenet, vă invit să-mi lăsați feedback și sugestii pentru a o face și mai bună.
Puteți descărca tema direct de pe WordPress.org sau o puteți instala cu ușurință direct din interfața de administrare WordPress de la secțiunea Themes > Add New.
Nu uitați să urmăriți canalul Simplenet de YouTube pentru tutoriale.
Lasă un răspuns