Îți mai amintești de vremurile în care trebuia să dai zoom ca să poți vizualiza conținutului unui site de pe un telefon mobil? Nu era tocmai o experiență plăcută, nu-i așa?
În prezent tot mai multe site-uri au realizat că trebuie să ofere o experiență pozitivă utilizatorului. Ele fac eforturi în acest sens, atât la nivel de design, cât și în ceea ce privește funcționalitatea.
Business-urile au fost nevoite să facă site-urile mobile friendly începând cu anul 2015. Acesta a fost momentul în care Google a schimbat algoritmii motoarelor de căutare. A introdus necesitatea ca un site să fie responsive pentru a avea o poziționare cât mai bună în motorul de căutare. Acest algoritm a fost numit Mobilegeddon. Are rolul de a da prioritate în căutări site-urilor care sunt optimizate pentru mobil.

Drept urmare, pentru o poziționare cât mai bună în motoarele de căutare, site-ul tău trebuie să fie responsive și user-friendly. În caz contrar, business-ul va avea de suferit, atât la la nivel de vânzări, cât și la nivel de imagine și percepție.
Asta în contextul în care, conform ultimelor statistici, 57% dintre utilizatorii de internet susțin că nu vor recomanda un business care nu e optimizat pe mobil. Vor prefera să meargă la competiție, în cazul în care aceasta are un site mobile friendly.
Ce este un site responsive?
Un site web responsive are capacitatea de a-și schimba design-ul paginilor în funcție de dispozitivul de pe care este accesat. Va funcționa la fel de bine pe desktop (sau laptop), tabletă sau smartphone.
E important ca un site să funcționeze bine pe mobil. La ora actuală, numărul de utilizatori de smartphone la nivel global depășește 3.5 miliarde.
Business-urile care nu investesc în optimizarea site-ului și în oferirea unei experiențe pozitive utilizatorului pot experimenta o scădere în clasamentul Google. Asta în contextul în care 88% dintre utilizatori nu doresc să acceseze a doua oară un site dacă au avut o experiență negativă cu acesta.
La aceste statistici se adaugă faptul că peste 60% dintre utilizatori folosesc telefonul mobil atunci când caută ceva pe Google. Iar procentul este în continuă creștere.
Alte caracteristici ale unui site web responsive
- Textul trebuie să fie la o dimensiune lizibilă. Utilizatorul trebuie să-l poată citi cu ușurință, fără să mai fie nevoie să dea zoom.
- Link-urile active și butoanele call-to-action trebuie să fie la o distanță rezonabilă. Activarea lor prin atingere să nu fie dificilă.
- Fiecare pagină din interiorul site-ului să se încarce într-un timp cât mai scurt, sub 3 secunde. Utilizatorii trebuie să aibă o experiență plăcută de navigare și să nu-și piardă răbdarea.
Utilizatorii au tot mai puțină răbdare să aștepte ca un site care are fișiere mari să se încarce pentru a putea vizualiza conținutul. În medie, aceștia sunt dispuși să aștepte doar 2 secunde până decid să caute altă sursă. Drept urmare, un site care se încarcă greu pune la încercare atât răbdarea utilizatorului cât și ranking-ul Google.
Un site web responsive oferă utilizatorului cea mai bună experiență, indiferent de device-ul pe care îl folosește. Dincolo, de utilitate, această experiență este și consistentă.
Un site responsive are în vedere și felul în care utilizatorii accesează conținutul. Acesta poate fi optimizat pentru ca utilizatorii să aibă acces la cea mai importantă informație, cât mai repede.
Testează dacă site-ul tău este responsive
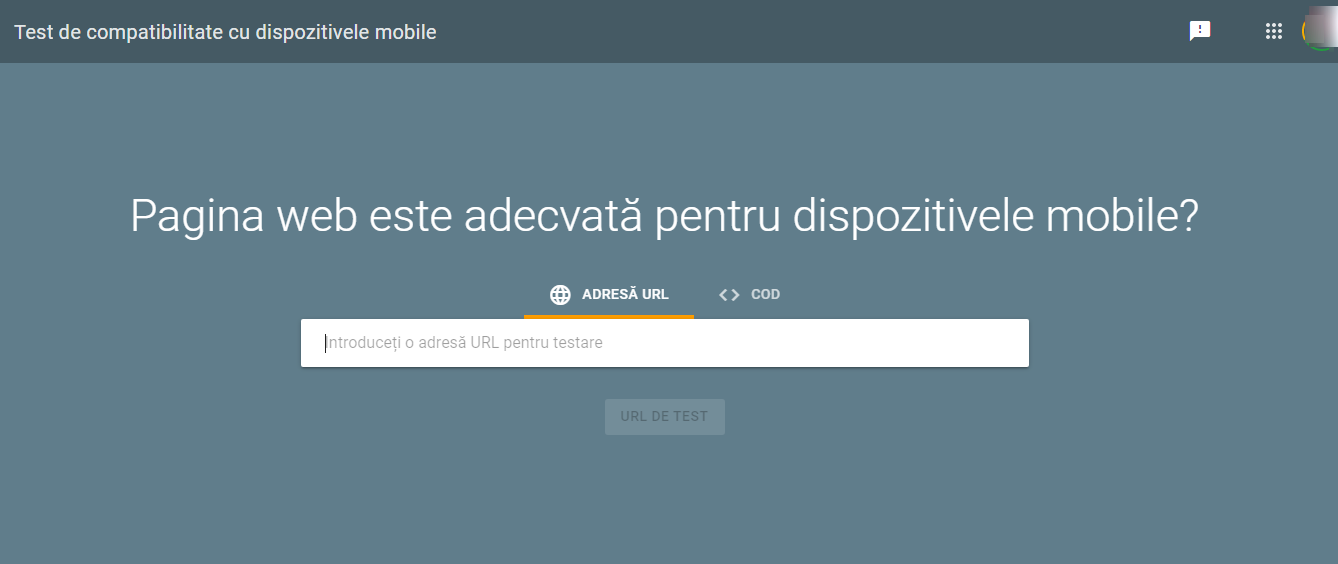
Google oferă chiar și un test mobile-friendly. Se poate vedea cât de responsive este site-ul și cât de ușor îi este utilizatorului să acceseze site-ul de pe un dispozitiv mobil.
Pentru testare, introduceți adresa site-ului web. Vi se va spune dacă site-ul este adaptat dispozitivelor mobile, arătându-vă în același timp cum se afișează site-ul web pe un smartphone.

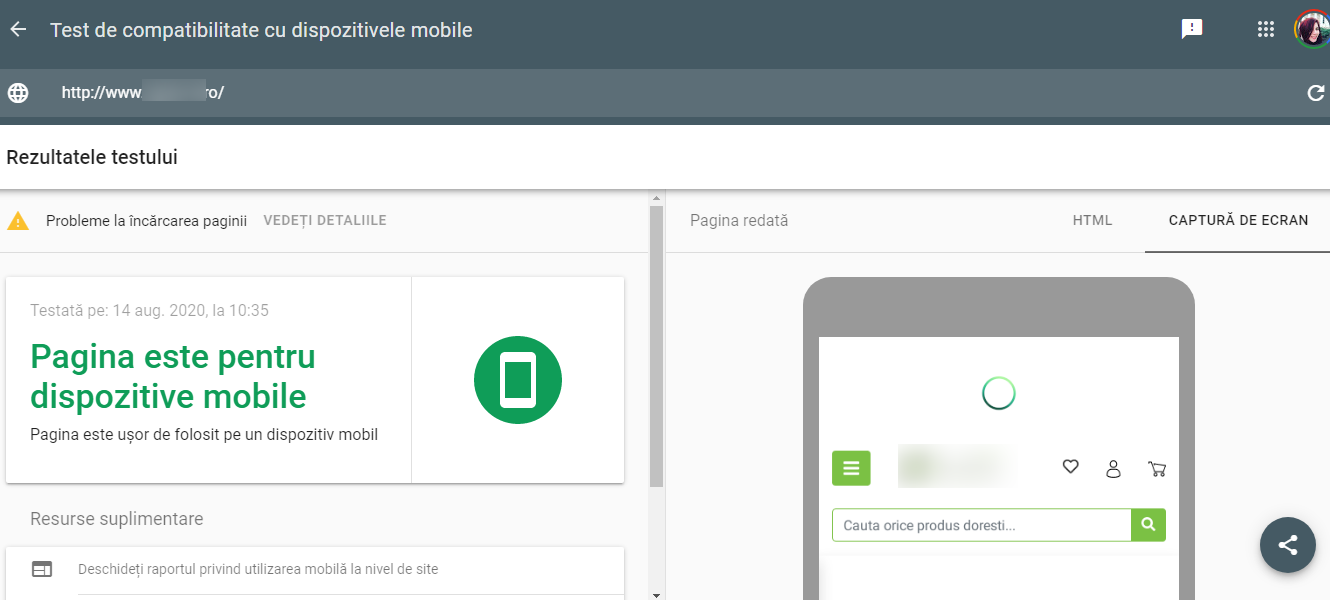
În felul acesta se afișează rezultatele testului de compatibilitate cu dispozitivele mobile dezvoltat de Google:

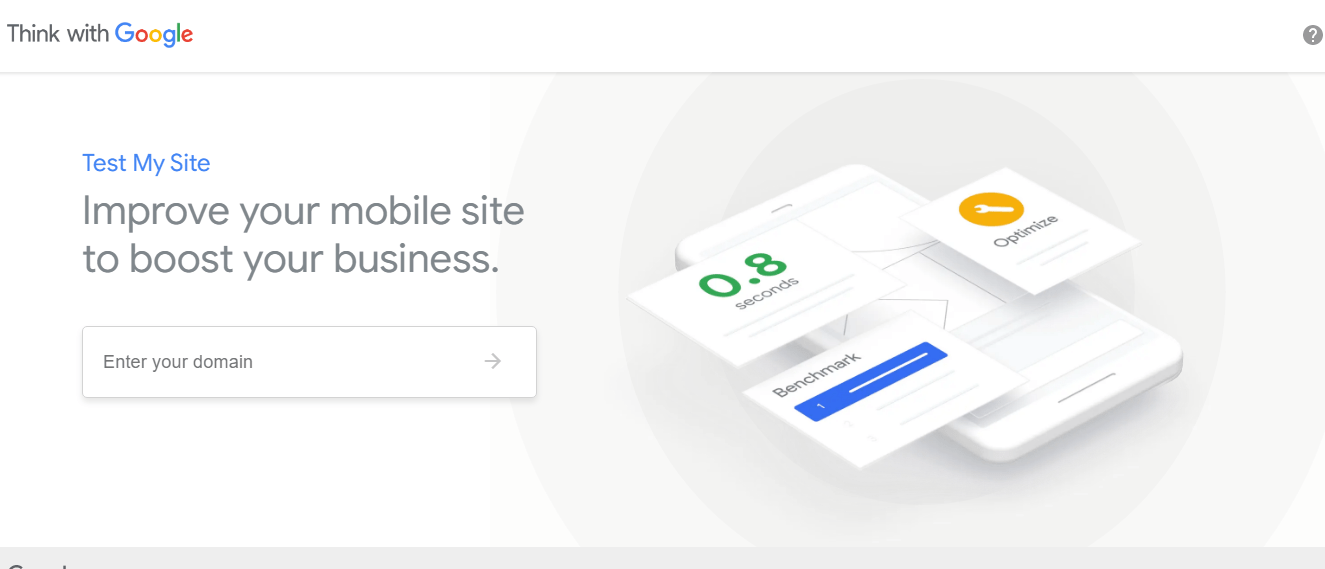
Think with Google este o altă platformă dezvoltată de Google prin care se poate verifica cât de repede se încarcă un website și cât de mobile-friendly este acesta.

Beneficiile unui website responsive
- Crește reach-ul clienților care accesează site-ul de pe dispozitivele mobile (smartphone-uri și tablete).
- O experiență consistentă, prin care interacțiunea clientului cu site-ul este una benefică. Va genera creșterea volumului de vânzări și va crește rata de conversie.
- Analiza, urmărirea și raportarea pot fi realizate într-un singur loc.
- Scad costurile de gestionare a conținutului.
Scurte concluzii
Alege să investești într-un site responsive. Vei fi cu un pas înaintea concurenței tale. Utilizatorii au tot mai puțină răbdare cu site-uri care nu sunt optimizate, se încarcă greu și au o temă care nu se adaptează dispozitivelor mobile.
Investiția într-un site mobile-friendly este una pe termen lung fiindcă, conform statisticilor, tot mai multe site-uri sunt accesate de pe dispozitivele mobile, la nivel global. Mai mult, pe măsură ce trec anii, mobilitatea nu va mai fi doar un trend, ci o necesitate.
Lasă un răspuns