Cea mai comună cerință a clienților cărora le-am instalat o temă child construită pe Genesis Framework este schimbarea fonturilor. De multe ori proprietarii de site-uri folosesc un plugin special pentru încărcarea de fonturi din Google Font Library, lucru care nu este cel mai recomandat.
Varianta corectă de a schimba fonturile unei teme este următoarea…
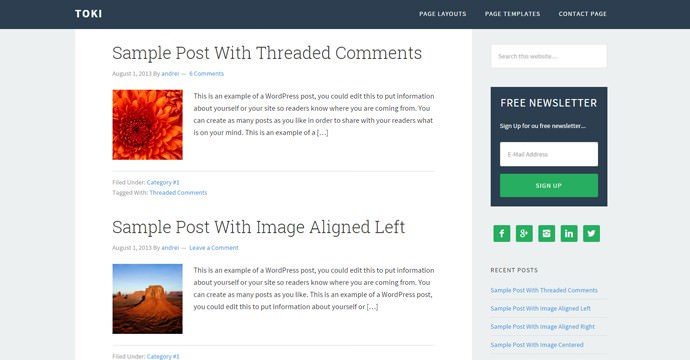
Am luat spre exemplificare o temă child pentru Genesis care încarcă 2 fonturi Google: Roboto Slab pentru titluri și Source Sans Pro pentru body text.

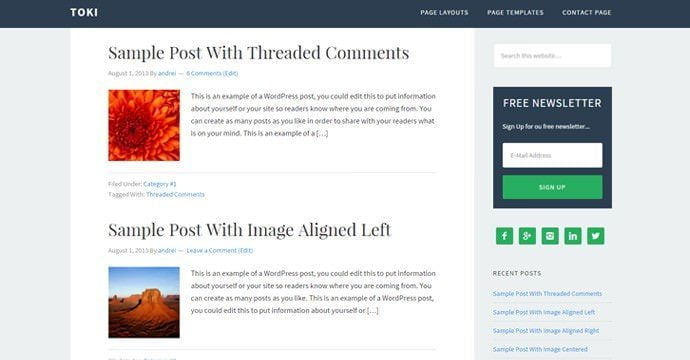
Să presupunem că dorim să înlocuim fontul titlurilor din Roboto Slab în Playfair Display, de exemplu.
1. Se deschide cu un editor text (recomandăm Notepad++) fișierul functions.php al temei și se caută funcția care încarcă fonturile.
wp_enqueue_style( 'google-font', '//fonts.googleapis.com/css?family=Source+Sans+Pro:400,700|Roboto+Slab:300', array(), PARENT_THEME_VERSION );Sunt 2 fonturi încărcate, Source Sans Pro și Roboto Slab. În exemplul de față vom înlocui doar Roboto Slab cu Playfair Display.
Linia de cod respectivă devine:
wp_enqueue_style( 'google-font', '//fonts.googleapis.com/css?family=Source+Sans+Pro:400,700|Playfair+Display', array(), PARENT_THEME_VERSION );2. Se deschide cu un editor text fișierul style.css al temei și folosind funcția de search and replace (CTRL+H in Notepad++) se caută liniile unde apare Roboto Slab și se înlocuiește cu Playfair Display.
În exemplul de față fontul este declarat doar într-un singur loc, la clasa entry-title.
.entry-title {
font-size: 36px;
font-size: 3.6rem;
line-height: 1;
font-family: Playfair Display, Georgia, serif;
font-weight: 400;
}ATENȚIE: Un detaliu de reținut, în cazul de față Playfair Display nu are weight 300 deci am modificat font-weight în 400, care înseamnă normal. În funcție de fontul folosit se pot seta valori de la 200 (extra light) până la 900 (ultra bold).

Practici recomandate
- nu folosiți editorul text din WordPress
- nu folosiți editorul text din cPanel
- descărcați fișierele prin FTP și editați cu un editor de text care are UNDO (Atom, Visual Studio Code, Notepad++)
- întotdeauna faceți backup la fișierele pe care urmează să le modificați.
Nu merg diacriticele?
Fonturile de mai sus sunt încărcate în varianta standard, adică fără diacritice. Pe desktop s-ar putea să nu se observe (depinde de font) însă pe mobil lipsa diacriticelor este mult mai evidentă.
Dacă vreți să folosiți diacritice, trebuie încărcate fonturile în varianta Latin Extended. Problema care apare este că nu pot fi încărcate mai multe fonturi printr-o singură linie de cod (2 fonturi, în cazul nostru) ci trebuie folosite 2 linii de cod, câte una pentru fiecare font.
Deci, linia de cod inițială…
wp_enqueue_style( 'google-font', '//fonts.googleapis.com/css?family=Source+Sans+Pro:400,700|Roboto+Slab:300', array(), PARENT_THEME_VERSION );Se va transforma în…
wp_enqueue_style( 'source-font', '//fonts.googleapis.com/css?family=Source+Sans+Pro:400,700&subset=latin-ext', array(), PARENT_THEME_VERSION );
wp_enqueue_style( 'playfair-font', '//fonts.googleapis.com/css?family=Playfair+Display&subset=latin-ext', array(), PARENT_THEME_VERSION );Atenție: observați că am modificat și id-ul, nu mai este google-font, ci fiecare are un id diferit (source-font și playfair-font), dacă lăsați același id nu va funcționa.