Wide Magazine este o revistă online de lifestyle & experiențe cool.
Deși revista era găzduită pe un VPS viteza de încărcare lăsa de dorit iar costurile erau nejustificat de mari.
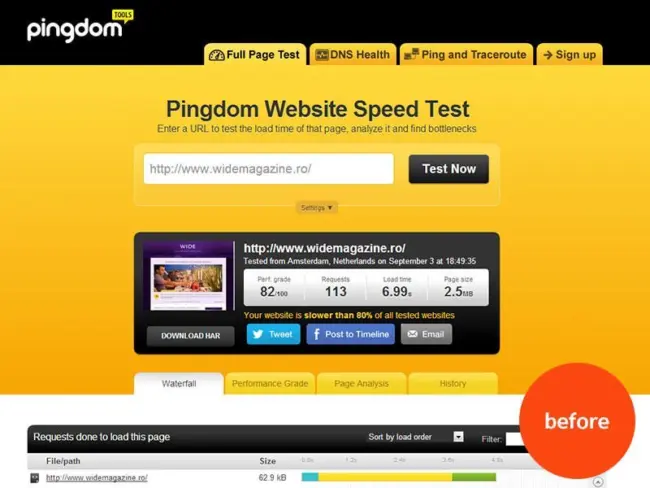
Viteza de încărcare a site-ului era de 6,99 secunde, prima pagina totalizând 2,5 MB și făcând 113 request-uri către server.
Printre elementele încărcate de pagina se numără:
- 30 fișiere JS – 883,2K
- 11 fișiere CSS – 138,3K
- 22 imagini încărcate prin CSS – 255,2K
- 13 imagini – 1320,7K
- 1 favicon – 16,9K
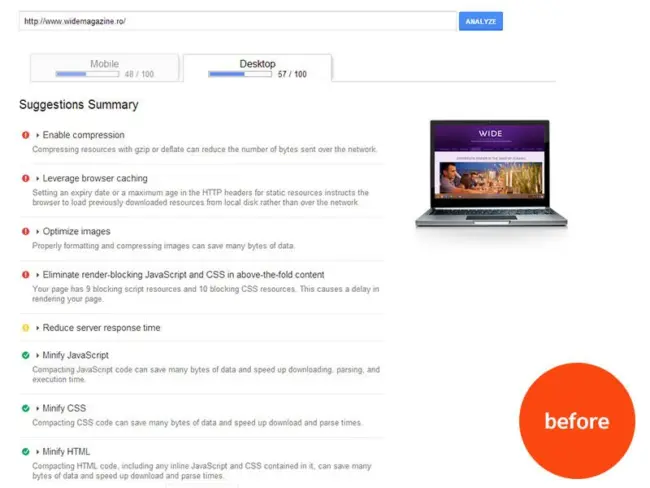
Scorul Google PageSpeed Insights era de 57/100, printre recomandări aflându-se:
- enable compression
- leverage browser caching
- optimize images
- reduce server response time
Raport optimizare
Faviconul are cam mulți KB, un favicon ar trebui să aibă maxim 4K. Am făcut un test, l-am descărcat și l-am importat în favicon.cc. Am generat un nou favicon și l-am descărcat – am obținut un fișier de 1,6K (este totuși de calitate mai slabă).
Imaginile ar putea fi încărcate treptat, pe măsură ce vizitatorii fac scroll, pentru a mări viteza de încărcare a conținutului „above the fold”.
Optimizare imagini
O problemă cu afișarea imaginilor este că acestea sunt încărcate la dimensiunile originale (1024*682px) iar browserul le redimensionează la 676*450px.
Recomandat este ca imaginile să fie afișate direct la rezoluția 676*450px. Acest lucru se realizează ori prin încărcarea pe site de poze direct la rezoluția respectivă ori prin folosirea funcției add_image_size în fișierul functions.php pentru a-i spune WordPress-ului să creeze automat un thumbnail de dimensiunea respectivă.
În felul acesta, browserul lucrează mai puțin cu redimensionarea pozelor + mărimea paginii (KB) scade. Acești 2 factori duc la îmbunătățirea vitezei de încărcare.
De exemplu, am luat aleator o imagine, IMG_00341, care are 163KB, i-am făcut resize la 676*450px și după ce am optimizat-o cu jpegmini a ieșit un fișier de 70,7K.
Chiar și lăsată la 1024*682px și trecută prin JPEGMini tot se obține un fișier de 90,3K, o îmbunătățire notabilă față de cei 163K inițiali.
Și imaginile încărcate prin fișierele CSS ar putea fi optimizate. În general e vorba de fișiere mici care pot fi combinate într-un sprite. Însă există 2 fișiere de mărime mai mare, logo.png și logo_effect.png, de 62,2K, respectiv 123K, care cred că s-ar putea reduce.
Dimensiune fișiere JS
Următorul lucru care ne-a sărit în ochi este numărul și dimensiunea totală a fișierelor JS – 30 de fișiere totalizând 883,2K.
Și aici sunt câteva probleme…
Se încarcă de 2 ori jQuery, o dată versiunea 1.9.1 (92,6K) de pe code.jquery.com și o dată versiunea 1.8.3 (93,6K), încărcată local din folderul WordPress-ului.
Se încarcă de 2 ori codul Google Analytics, o dată versiunea veche, ga.js (39,8K), și încă o dată versiunea nouă, analytics.js (20,3K).
Asta înseamnă 133,4K inutili.
Există cateva js-uri încărcate de 2 pluginuri instalate și activate și care fac în esență cam același lucru. Se ocupă de afișarea galeriilor de poze: NextGen Gallery și PrettyPhoto Media.
PrettyPhoto Media nu pare a fi folosit deci ar putea fi eliminat pentru a mai economisi aproximativ 50K.
Plugin-uri
Încă 2 pluginuri – jQuery Mega Menu și Useful Banner Manager – pot fi eliminate. jQuery Mega Menu nu pare a fi folosit nicăieri iar Useful Banner Manager e folosit pentru un singur banner, care ar putea fi afișat printr-un simplu cod html introdus într-un widget text.
Pluginul ShareThis, care adaugă butoanele de share, folosește un js de 125,1K și ar putea fi înlocuit cu Jetpack care folosește un js de doar 38,5K.
Facebook Like Box nu este implementat în cel mai eficient mod, folosindu-se un js de 171,9K.
Cea mai simplă și eficientă metodă este copierea codului iframe de pe pagina Facebook Developers și introducerea într-un widget text, eliminând astfel nevoia js-ului de 171,9K.
Pluginul Google Maps foloseste 4 js-uri totalizând 60,7K.
La fel ca și în cazul Like Box-ului și hărțile Google pot fi integrate prin iframe, eliminând astfel js-urile. Singura problemă este că presupune muncă manuală de introducere.
Am verificat ultimele 10 postări și niciuna nu avea o hartă integrată. Deci dacă nu e o funcționalitate standard și se folosește doar rareori, e mai eficient de introdus manual.
Ce am implementat
- am optimizat imaginile
- am setat încărcarea treptată a imaginilor pe site
- am implementat page cache + database cache
- am rezolvat cu jQuery-ul duplicat
- am rezolvat js-ul duplicat Google Analytics
- am rezolvat Like Box-ul Facebook
Rezultat
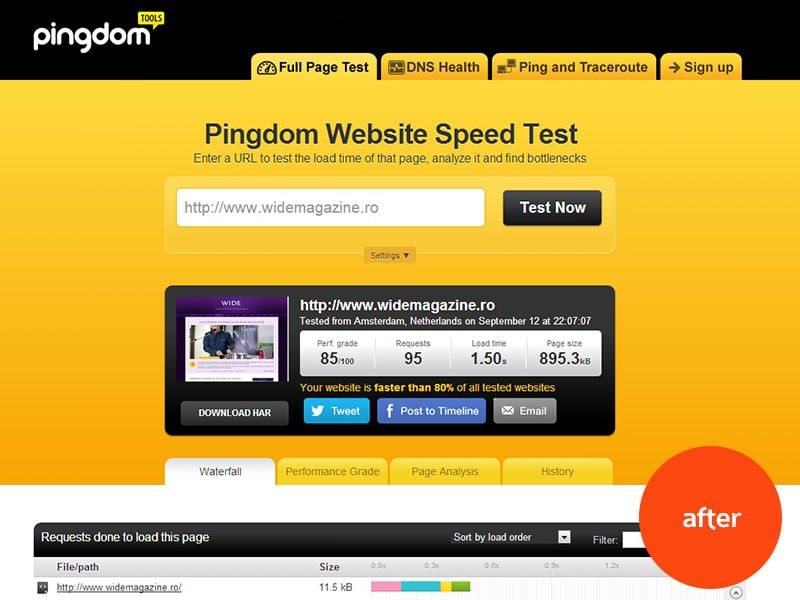
Prima pagină are acum 62 componente totalizând 672,6K – față de 113 elemente totalizând 2,5MB = o îmbunătățire de 73%.
Viteza medie de încărcare este acum de 1,5 sec – față de 6,99 secunde = o îmbunătățire de 78%.
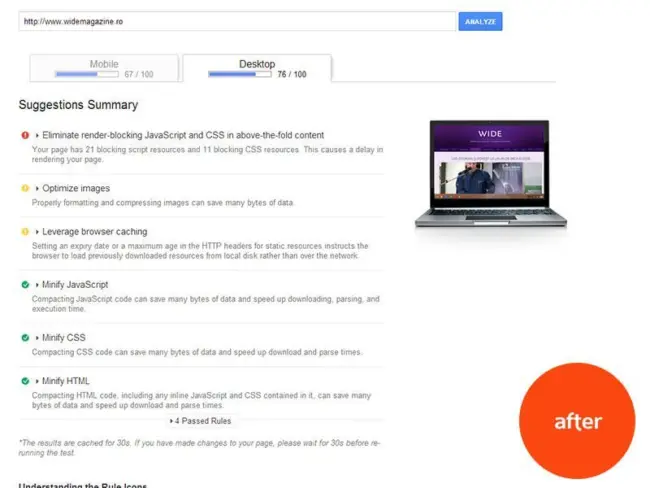
Scorul Google PageSpeed este acum 76/100 – față de 57/100 = o îmbunătățire de 25%.




Lasă un răspuns