Pe multe dintre site-urile clienților am întâlnit imagini neoptimizate pentru web.
De obicei, este vorba de poze urcate pe site direct de pe aparatul foto, la rezoluție foarte mare . Acestea au o dimensiune mare în KB, câteodată chiar ajungând la nivel de MB.
Aceste poze ocupă foarte mult spațiu pe server și, problema cea mai mare, duc la o încărcare greoaie a site-ului.
Imaginile ar trebui încărcate pe site la o rezoluție egală cu lățimea conținutului paginii în care este afișată imaginea respectivă. De exemplu, dacă lățimea conținutului este de 680 de pixeli, imaginea afișată ar trebui să fie încărcată la lățimea de 680 de pixeli.
În plus, toate imaginile urcate pe site ar trebui să fie optimizate pentru web.
Optimizarea pentru web înseamnă reducerea dimensiunii din KB a unei imagini fără pierderea calității sau cu cât mai puțină pierdere de calitate.
Această optimizare se poate face cu ajutorul ShortPixel, un serviciu web axat pe optimizarea imaginilor.
În varianta standard a serviciului, beneficiați de posibilitatea de a optimiza gratuit 100 de imagini pe lună.
Pe lângă cele 100 de credite oferite lunar, clienții Simplenet beneficiază de un BONUS de 2000 de credite. Acestea nu expiră lunar și pot fi folosite oricând pentru a optimiza imagini (1 credit = 1 imagine).
Pentru a optimiza imaginile de pe site cu ShortPixel urmează următorii pași:
PASUL 1

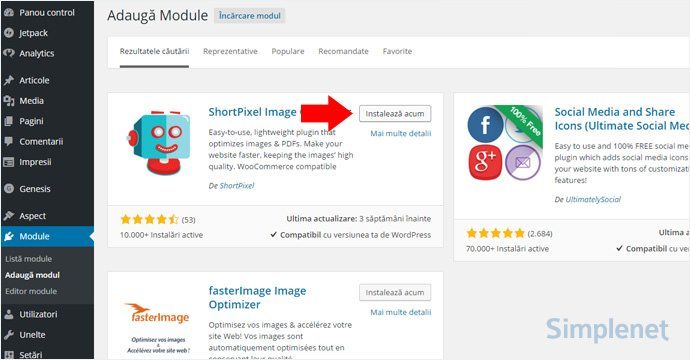
Loghează-te în interfața de administrare a site-ului tău, după care accesează pagina Module > Adaugă modul (Plugins > Add new).
Folosește caseta de căutare din dreapta sus pentru a căuta ShortPixel. După care faci click pe butonul „Instalare acum”, apoi click pe „Activare modul”.
PASUL 2

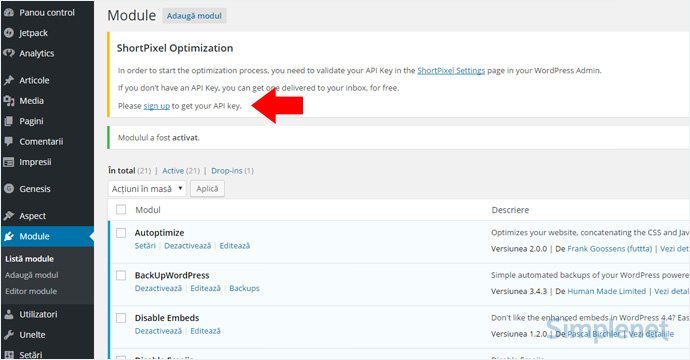
După activarea pluginului apare mesajul de mai sus.
Fă click pe sign-up sau vizitează link-ul următor – https://shortpixel.com/wp-apikey – și introdu-ți adresa de e-mail. Vei primi o cheie API pe mail în cel mai scurt timp.
ATENȚIE: beneficiezi de 2000 de extra credite dacă folosești link-ul de mai sus pentru a genera cheia API.
Intră apoi în setările modulului, la Setări > ShortPixel (Settings > ShortPixel). Introdu cheia API pe care ai primit-o pe mail, după care apasă butonul „Validate”.
Vei găsi diverse setări, le poți lăsa cum sunt default. Apoi faci click pe butonul „Save and go to bulk process”.
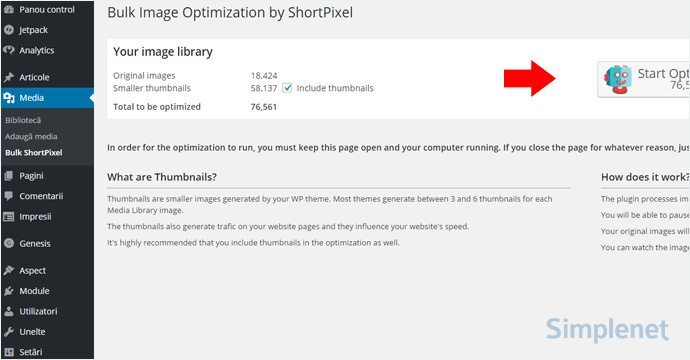
PASUL 3

Poți folosi butonul „Start Optimizing” pentru a optimiza imaginile de pe site.

Lasă un răspuns